Introduction
Yes, it's a cool feature. You can get Opera to include your own scripts on the pages that you visit. Those scripts are allowed to do whatever a normal script is allowed to do, and in addition, you can rewrite scripts on the page, intercept events, and control what the page is allowed to see you do.
If a page was badly written and causes problems, and the author refuses to fix it, you can fix it yourself. Or you can extend a page with useful tools of your choice.
See the official Opera User JavaScript tutorial (written by yours truly) for an introduction to how you can use it. See also the Greasemonkey Script Repository, since Opera is capable of running many of those too. But I recommend you read the tutorial first, as it contains useful info about using Greasemonkey scripts.
The scripts can often be shared with other Opera users, and that is what this page is here for. These are scripts I thought you might find useful.
My User JavaScripts
See below for license and terms of use.
- Debugging and developing
- Prevent Web page annoyances
- Block unwanted content
- Accessibility
- Other page enhancements
- Plugins
- General site patching
- Specific site patching
- Fun
- User JavaScript compatibility
- Miscellaneous
Debugging and developing
| Script | Description |
|---|---|
XML tree  (Key) (Key) |
Deprecated - not needed since Opera 10 - Opera now has its own native handling similar to this script If an XML file contains no style information, Opera will render it as an unstyled Web page. In many cases, this serves no purpose. Some other browsers display the XML tree for the page. This script replicates that behaviour in Opera, making it a useful tool for analysing XML files. Files are syntax highlighted, and their contents can be expanded and collapsed. There is also the option to go back to the normal rendered XML view. By default, the script just works, but for those of you who feel the need to tweak everything (you know who you are ;), the script allows you to:
See the sample XML file and the sample XML tree output. Known limitations in Opera 8.x (these are fixed in Opera 9):
Note, this script uses inline frames so if you disable inline frames, you will need to enable them to use this script. |
Map areas  (Key) (Key) |
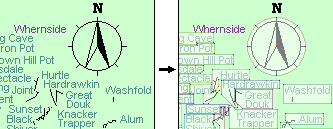
The Opera version of my IE context menu image map area highlight script (but with fixes for z-index and dynamic map issues, and including support for the parts of image maps that Opera supports and IE doesn't, such as default shapes, and maps created from regular links as well as AREA elements). An aid for authors who are editing an image map. Especially when re-editing an image map, it becomes very difficult to remember exactly where the areas were, and what the coordinates relate to, in particular when the relationship between areas becomes quite complicated. This script uses SVG to overlay each area with a translucent shape corresponding to the coordinates. Each coordinate is shown as a dot, and the lines joining the dots are also shown, using random colours to help distinguish between shapes. Moving the mouse over the image map shows the coordinates in the status bar. Shapes can be clicked to effectively click the underlying area (including firing onclick event handlers). Due to limitations of SVG, only pixel-based image maps are supported (no major browser understands percentage coordinates in image maps anyway). Once you have added this User JavaScript, you can then use this bookmarklet to display the image map areas: Map areas (hold shift, and drag it to a toolbar, or bookmark it and use the bookmark). If the maps that are displayed on the page can change, run the bookmarklet again to redraw the updated image map shapes.
|
Script tracer  (Key) (Key) |
Deprecated - not needed since Opera 9.5 - use Developer Tools to debug and trace script flow Designed to aid debugging of big scripts, such as Web mail services, DHTML menus, and other scripts whose code is too big or complicated to read easily. This script allows you to trace what parts of the script are running, and to some extent, what they are doing. It can show what functions have run, what innerHTML has been written, what code has been evaluated, what events have fired, and a number of other things. It is not designed to replace a proper script debugger, as it cannot give a record of every line of code, and it cannot set breakpoints, but it does help to give an overview of the flow of the script. It will output debugging information into the error console (Tools - Advanced - Error console). Set options in the script file, and read the warnings, they are there for a reason. Test the script on the test page. |
Monitor browserjs  (Key) (Key) |
Since Opera 8.01 it has been possible to have an automatically updated script (browserjs) fix sites for you. Every time it makes a fix, it posts an error in the JavaScript console. This can sometimes leave the console a little cluttered, and you might not want browserjs to post messages into it. This script provides the option to prevent browserjs posting messages into the console. Additionally, it allows you to check how many times it changed scripts on the page like this: var numChanges = opera.hasModified(); If desired, be notified whenever it makes a change: opera.sayWhenChangingBJS = function () { ... };
|
Safe alert  (Key) (Key) |
Partly deprecated - not needed for most users since Opera 9 (abusive dialogs can be blocked, but not with so much control as this script) Every time a page attempts to use an alert, it is replaced by a confirmation dialog that allows you to choose if any more alerts should be displayed. If a page attempts to open more than 5 confirms or prompts, this prompts to ask if you want to allow more to open. If you allow it, this will prompt again after another 5 dialogs. Useful for detecting infinite alert loops (usually self inflicted by mistake during testing). Once you have added this User JavaScript, you can also use this bookmarklet to enable or disable alerts: Toggle alert (note that this will have no effect if the page is already locked in an infinite loop). |
Prevent Web page annoyances
| Script | Description |
|---|---|
Fix content type   (Key) (Key) |
If HTML pages are incorrectly served as text, this script attempts to correct them, and load them as HTML. It detects these pages by seeing if they have either a HTML or BODY tag in the first 256 bytes (this approximates the algorithm used by Internet Explorer), with a couple of extra conditions for text files, etc. This is not perfect, and it may generate a few false positives and negatives. For false positives, you can hit the back button to go back to the plain text. For false negatives, you can also use my 'Force HTML' bookmarklet from my bookmarklets page. Note: This script will add an extra history entry for every page that it fixes. |
Check window.close  (Key) (Key) |
With most browsers, if a page tries to close the window using window.close(), the browser checks if they should be allowed to close the window (if they opened it), and prompts for permission if not. In Opera, there is no such restriction. This script makes Opera mimic the behaviour of other browsers, to prevent malicious sites from closing windows that they did not open, or do not have permission to close. |
Stop form focus  (Key) (Key) |
Attempts to stop scripts from focusing form elements as the page loads (and optionally after loading as well). This is mainly useful for search engines that attempt to force the search input to be focused, preventing keyboard shortcuts from working as expected. You can always focus the form field yourself, when you are good and ready. |
No title scrolling  (Key) (Key) |
Prevents scripts from being able to modify the document title (seen on the taskbar button, page bar tab, and window title bar). Disables title scrolling animations. |
Hide parsing errors  (Key) (Key) |
When a page served as XHTML fails XML validation, Opera displays an error message, and allows you to click a link to tell it to re-parse the page as normal HTML. This script automates clicking the link so as soon as a parsing error is displayed, the page is immediately reparsed as HTML. |
Block unwanted content
| Script | Description |
|---|---|
Block Last Measure  (Key) (Key) |
Last Measure is a shock site (and several mirrors) that uses a combination of Flash, forms and ActiveX to spawn multiple popups in virtually all browsers, while displaying graphic images, and announcing audible messages. Generally this leaves the browser totally unresponsive, and may crash the operating system with certain browsers. In Opera, it is possible to defeat it with swift use of Ctrl+W, but it is easier to just install this User JavaScript, which attempts to automatically detect and disable the Last Measure exploit. See Wikipedia's old article for more details about Last Measure. |
Text censor   (Key) (Key) |
Censors text on Web pages. Can be used to remove offensive words, or simply words that you do not wish to see. Note that it only operates on the text of the page. It cannot censor words written across two elements, words written using images, words written as image alt text, words written with CSS, or words written using /\sc|| art or replaced l3tt3r5 (unless you tell it what specific variations to block). However, it does cope with the majority of situations encountered on real pages. The list of words to block is fully configurable, and should be customised to suit your needs. |
Block external  (Key) (Key) |
Removes all scripts, images, iframes, objects, embeds, and applets, that come from a different domain to the page itself. This will misfire and will end up blocking content that you did not want it to block (for example, a site that serves all of its images from a subdomain). I take no responsibility for how you choose to use this script. You have been warned. |
Accessibility
| Script | Description |
|---|---|
Frameset links   (Key) (Key) |
If frames are disabled, many pages become inaccessible by displaying a useless message saying to enable frames again. In many cases, the frameset pages would work perfectly well on their own, but the page refuses to let you see them unless you enable frames. This script extracts the addresses of all pages in the frameset, and displays a list of links to the individual frames. Additionally, the script enhances image maps by displaying a list of links when images are disabled, and adds links to longdesc and cite URLs. |
Clean URI   (Key) (Key) |
Attempts to recognise links that use redirected URLs (http://example.com/?url=http://www.howtocreate.co.uk) and
replace them with the direct URL. Also optionally attempts to work with links that use window.open in either the href or onclick
event handler - even if 'Disable script' is used to disable regular page scripts. Optionally (configurable in the source), it can create a 'CleanURL' link instead of
replacing the original link. The replaced link's tooltip will show what has been changed. The link will be
given an additional rel value 'redirected', and the custom 'replacedurl' attribute which contains the original URL
(for use with content:attr(replacedurl);). For replaced links, these can be selected for styling using
|
Disable script  (Key) (Key) |
You might be one of those people that likes to disable JavaScript, but you might actually have a use for User JavaScripts, which means that you have to enable scripts. This script allows you to write your scripts, but does not allow the page to run its own. It also extracts contents of <noscript> tags, and puts them inside wasnoscript tags instead, which you can then style with User CSS. Any event handlers you create in your User JavaScript must have the word 'mwjenabled' in their names to allow them to run (the site signature script already uses this): document.addEventListener(
'onload',
function mwjenabledLoadListener() {
yourscript();
},
false
);
|
Other page enhancements
| Script | Description |
|---|---|
Link alert  (Key) (Key) |
This script identifies links to specific file types, and displays an appropriate icon when the link is hovered. It can also display appropriate icons for specific types of links, such as links that open new windows, or run scripts. The script has a few options that allow you to choose:
Additionally, you can configure what file and link types you want to see icons for, what file extensions or link protocols to match, and what icons to use. Note that the script works by checking the file extensions of the links. It does not try to retrieve the file to check if it is actually what it claims to be, and it does not check to see if server-side scripts are serving known file types indirectly. However, it does work for the majority of links. The following link types can be detected (note that these links do not point to real files, they are just there so you can test the script):
* Some links may show two 'JavaScript link' icons - this is intentional, as it shows that the link has script in both the href and onclick attributes. This is an indicator that, even if you can understand the script you see in the tooltip or status bar, it still might do something else when you click it. This script was inspired by the TargetAlert Firefox extension, but was written independently to work with Opera's User JavaScript. Icons are the property of their respective copyright holders. |
Show what's-related   (Key) (Key) |
Provides a button in the top-left corner that toggles a "What's related" panel. The panel shows the related links as provided by a service of your choice. |
Site signature   (Key) (Key) |
Deprecated - not needed since Opera 9 - use Site Preferences to add custom User CSS Appends a class to the HTML element using the domain of the current page. For example, pages on this site receive class="howtocreate co uk" - this allows you to use multiple classes or class selectors that match substrings (so matching all Google sites is done like this: html.google), even though Opera 8 does not support attribute substring selectors. |
Plugins
| Script | Description |
|---|---|
Download embeds   (Key) (Key) |
Puts a link beside every object and embed on the page (aka plugins ;) ) to allow you to download the associated file. The link is inserted inline immediately before the object/embed, with class 'pdownlink' so you can style it. Load a page containing a plugin, and double click to create the link(s). The file that it links to may be only a pointer to another file - if it is, you will need to decypher the file yourself ... |
Fake Flash  (Key) (Key) |
If Flash or plugins are disabled, some scrips will redirect you to a page telling you to enable Flash. Often, this is not necessary. This script either pretends that flash is enabled even when it is not, or it attempts to catch redirection attempts and asks you if you want to allow the redirect. |
No click-to-activate  (Key) (Key) |
Deprecated. This script does not work reliably enough to be used. It often prevents plugin content from loading correctly. Until such time as it works reliably, it is deprecated. Do not use this script. Since version 9, Opera (like Internet Explorer and possibly others in future) requires some plugins to be clicked before they can be used, which can be annoying if you visit sites that use a lot of plugin content. Sites can avoid this, but not all of them do (see my article about avoiding click-to-activate for more details). This script applies the workaround to avoid making you click. It works for the vast majority of Flash sites. One Linux user has experienced problems where this script caused Java applets not to display. There is a setting in the script to tell it not to try to fix Java applets. |
Hide objects until double click   (Key) (Key) |
Deprecated - not needed since Opera 9 - use the content blocker instead, it is more reliable (I will not release any more updates for this script) Hides all objects, embeds, applets, and iframes (you can add to this list, or remove from it). Once the page has loaded, you can double click to display them again. The script can optionally display a notification when it blocks something. By default, this notification is shown for 5 seconds. |
General site patching
| Script | Description |
|---|---|
Spoof identity as Firefox or Internet Explorer  (Key) (Key) |
This attempts to completely mask your identity as either Firefox or Internet Explorer. Not just the userAgent, but all the other properties are changed as well. Simply set the userAgent to whatever you want, and this script will automatically change all the other properties:
window.opera is also deleted, so most other User JavaScripts will not run after this script has run. That is why it has a name beginning with zz, in the hopes that it will be loaded last. No promises, you have been warned. This script is adapted from Andrew Gregory's page. |
Specific site patching
| Script | Description |
|---|---|
Fix Mininova menu  (Key) (Key) |
Deprecated - not needed since Opera 8.5 The menu on Mininova.org relies on an iframe element detecting mouse events, but it is obscured by the page it contains (whether this is correct or not is debatable). This script makes the iframe page detect the events instead so the menu works correctly. |
 (Key) (Key) |
Deprecated - this patch no longer works, as the site has changed (and has become www.live.com). However, thanks to the work on Opera 9, and Microsoft for fixing the site, the Atlas framework the site used now works in Opera 9.
|
 (Key) (Key) |
Deprecated - not needed - the site now works without this script
|
 (Key) (Key) |
Deprecated - the site has changed and browserjs no longer applies the fixes that this script hooks into
|
Fun
| Script | Description |
|---|---|
Opera 9 Easter egg  (Key) (Key) |
Opera 9 beta 2 was the first proper public release (excluding weekly builds) of Opera to pass the demanding Acid 2 test. To celebrate that fact, and the fact that it was released just after Easter, a small Easter egg was included (written by yours truly), in the site patches for that version. It was nothing big, but it was nice to be able to show that not only is very Opera good at Web standards, it also offers many helpful abilities for users too - two of which are site patching and User JavaScript. The Easter egg has now been removed, as it was never intended to be in the final release (so next time your site patches are updated, the Easter egg will stop working). Of course, that little script has some sentimental value to many of us, for what it represents. It would be a shame for it to disappear forever without being held in the archives. Well, here is the archive. Install it as a User JavaScript, load the Acid 2 test, and watch it for at least two minutes. |
Operafy Asa's blog   (Key) (Key) |
Another joke. Asa Dotzler is part of the Firefox team. Unfortunately he has a very skewed view of the world.
Many articles in his blog describe features that Firefox has copied from Opera, which he then touts as a new Firefox
invention, and he slams Opera users when they mention that Opera had them first. If that is not enough, he will then
go on unfounded rants about Opera, spreading lies, and deliberately riling Opera users. His attempts do nothing for
either Firefox or Opera, he makes them both look bad, and even annoys many Firefox users as well (occasionally, his
continued Opera bashing leads Firefox users
to try Opera to see what he is on about, and they end up sticking with Opera). For Firefox, he just comes across as
immature and misinformed, making Firefox appear to be as stupid as he is (and I believe that Firefox deserves
better than that - despite my preference for Opera). Anyway, to correspond with Asa's childish attitude, I present
this script, which shows off Asa's blog for what it really is. Asa sees the world through |
Fix Acid2    (Key) (Key) |
Deprecated - Opera 9 passes Acid 2 - but this script is still funny ;) Ok, ok, it's just a joke. At the time of its release, no browsers passed the Acid2 test. So while we wait for the browsers to fix the bugs, and implement the required features, Opera (and Firefox+Greasemonkey) users can use this user JavaScript to ... er ... "fix" the test results. (Oh, and in case you want to see them, here they are: 1, 2, 3, 4.) |
 (Key) (Key) |
Deprecated - the offensive message no longer appears on the site
|
User JavaScript compatibility
| Script | Description |
|---|---|
Emulate GM functions  (Key) (Key) |
Opera's User JavaScript event listeners and magic variables/functions may offer several advantages over Greasemonkey's more simplistic approach, but Greasemonkey offers a few features that Opera's User JavaScript does not have. It can store persistent data, add temporary menu entries, and also do a few other things. This User JavaScript attempts to replicate these functions in Opera. It is not perfect, but it should allow you to use a few more Greasemonkey scripts in Opera. The file name starts with 'aa' to make sure it loads before all other regular Opera User JavaScripts - no promises, but it should always load before Greasemonkey scripts. It provides these functions:
Additionally, it maps window._content to window, as this is unnecessarily used by many Greasemonkey scripts. |
Fix document.addEventListener  (Key) (Key) |
Deprecated - since Mozilla have failed for so long to fix the bug, HTML 5 now mandates that other browsers copy it instead (sounds like a joke, but that's how it works when you're big and popular, just ask IE) - all current versions of non-deprecated scripts do not need this fix any more
|
Miscellaneous
| Script | Description |
|---|---|
Emulate Wiimote   (Key) (Key) |
Attempts to emulate the Wii Remote API and JavaScript events using a mouse and keyboard. This should allow many games or special pages written for the Internet Channel on Nintendo Wii to work on normal desktop installs. See the script information page for more details. The script needs to be configured to tell it what pages to run on. Note that sites may still choose not to provide access to the games as they detect that you are not using the Wii Internet Channel. In these cases, it may help to add the value 'Nintendo Wii' to the ISP Id setting in opera:config (and restart Opera - remember to change it back when you're fnished). Alternatively, you can use Proxomitron or Proximodo to set your user agent to something like this: Opera/9.10 (Nintendo Wii; U; ; 1621; en) Note that although this script can work in Greasemonkey, it cannot work as well as in Opera. It can only work in Greasemonkey if the page waits until after it has loaded before attempting to use the API. |
Fit-to-width notice  (Key) (Key) |
Displays a small reminder notice at the bottom of the page if there is a horizontal scrollbar, and Fit-to-window-width is not enabled. Especially useful for new or inexperienced users, to remind them to enable Fit-to-window-width. The script provides the option to stop notifying after a certain date, which you can specify in the source. |
Terms of use
My normal terms and conditions do not apply to these User JavaScripts, so they have their own set of terms and conditions:
- Please leave all comments in the source.
- These scripts are provided 'as-is'. While I may offer support if you are having problems, or general queries about implementing one of my scripts, I cannot be held responsible for any problems encountered or losses incurred through use of any of these scripts. While I may also update these scripts on an ad hoc basis, I make no promise or guarentee that the scripts will be updated. However, if you suggest any improvements to a script, I may choose to implement these suggestions.
- You are welcome to download, store, print, utilise and modify these scripts, without the need for any written permission. However, if you want to include the scripts, or modified versions of these scripts, in any script archives for downloading, or in bundled or distributed scripts/software, you should contact me first and obtain my express written permission. (I do not, and will not give permission to make modified-for-Greasemonkey/Turnabout/other-browser versions of these scripts available for download anywhere else.)
- You must not use these scripts for illegal purposes.
- If using the scripts on multiple workstations or devices within a corporate or education environment, you should put a note on a site policy page or other appropriate page saying that the script was provided for free by http://www.howtocreate.co.uk. This policy page should be available to all workstations and devices where the script is being used.
Buttons
To go along with the scripts, drag one of these links to your toolbars (not the personal bar, page bar, or panel) to give yourself a button where you can toggle User JavaScript on and off with a single click - it requires Opera 9 or above:
- Checkbox with changing words:
- UserJS Disabled
- Checkbox with static words:
- UserJS
- Just changing words:
- UserJS Disabled
- Just static words:
- UserJS
Links to other scripts
- UserJS.org, the public User JavaScript repository, moderated to ensure your security.
- The official Opera User JavaScript tutorial contains a few useful scripts.
- Greasemonkey Script Repository, many of these should work.
- Scipio's journal has fixes for some badly written sites.
- Hallvord's journal has fixes and enhancements for sites.
- Rijk's User JavaScript page has a framework to allow you to easily add a list of web sites to a list of fixes and enhancements.
Support key:
 Will work in Opera - usually Opera 8.0+.
Will work in Opera - usually Opera 8.0+. Will work in Firefox using the Greasemonkey extension.
Will work in Firefox using the Greasemonkey extension. Will work in Internet Explorer using the Turnabout extension (the Acid2 fix cannot be complete due to the data URI size limit in IE+Turnabout).
Will work in Internet Explorer using the Turnabout extension (the Acid2 fix cannot be complete due to the data URI size limit in IE+Turnabout). Will work in Greasemonkey+Firefox after some minor edits - generally this means renaming the file to .user.js, or removing the need for a listener. Scripts may run too late anyway (such as safe alert) because they can only run after the page has loaded. That is a limitation of Greasemonkey. The script may also work in Turnabout with some similar edits. I do not, and will not give permission to make modified-for-Greasemonkey/Turnabout versions of these scripts available for download anywhere else.
Will work in Greasemonkey+Firefox after some minor edits - generally this means renaming the file to .user.js, or removing the need for a listener. Scripts may run too late anyway (such as safe alert) because they can only run after the page has loaded. That is a limitation of Greasemonkey. The script may also work in Turnabout with some similar edits. I do not, and will not give permission to make modified-for-Greasemonkey/Turnabout versions of these scripts available for download anywhere else.